
Trong hướng dẫn này, tôi sẽ cho bạn thấy làm thế nào để làm cho hình ảnh này thao tác của một chiến binh trong cuộc chiến ở Photoshop.
Đây là một trình độ trung cấp khó khăn hướng dẫn và có thể là một chút khó khăn để hoàn thành, nhưng tại sao không có một thử!
Thao tác hình ảnh này được lấy cảm hứng từ " mệnh " Game Box Art.
Lưu ý: Photoshop hướng dẫn được thực hiện trong Photoshop CC - do đó một số ảnh chụp màn hình có thể coi nhẹ bố trí khác nhau như trong các phiên bản trước đó. Một số bàn chải được độc quyền cho Photoshop CS6 hoặc cao hơn.
Đây là một bản xem trước của hiệu ứng cuối cùng tôi đã cho hướng dẫn này:
OK Hãy bắt đầu!
Để hoàn thành hướng dẫn này, bạn sẽ cần những cổ phiếu sau:
Chiến binh bởi mjranum-stock
Bước 1
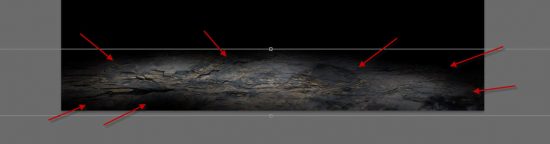
Tạo một tài liệu mới có kích thước 1440px * 867px với nền đen. Load "Rock Cổ 1" hình ảnh vào Photoshop và chọn các phần sau đây - chúng tôi sẽ sử dụng điều này để tạo thành mặt đất của các thao tác của chúng tôi:
Sao chép và dán các lựa chọn để tài liệu, lại kích thước của chúng tôi và sử dụng một cục tẩy mềm để mờ dần các cạnh của đá, như hình dưới đây:

Áp dụng các lớp điều chỉnh sau khi clipping mask cho layer mặt đất này:
Đen và trắng
Levels
và đây là hiệu quả cho đến nay:

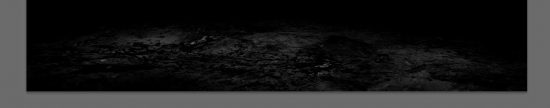
Sử dụng một bàn chải đám mây hoặc các bộ lọc điện toán đám mây, thêm một số hiệu ứng đám mây xung quanh vải, đặc biệt là ở các khu vực nơi mà các chiến binh và các tòa nhà sẽ được đặt:

Bước 2
Tải hình ảnh chiến binh vào Photoshop và cắt ra những chiến binh, đặt nó vào vị trí trung tâm của vải của chúng tôi:
Áp dụng các lớp điều chỉnh sau khi cắt mặt nạ cho lớp chiến binh này:
Đen và trắng
Trên màu đen ở trên và lớp mặt nạ trắng, tiết lộ các khu vực sau đây của mô hình (đây là chuẩn bị thêm lửa cho các mô hình trong bước sau):
Levels
Layer mask vào layer điều chỉnh mức trên:
Sử dụng một bàn chải tròn, mềm và công cụ Warp, tạo ra một điểm nhấn cong trên rìu:
và đây là hiệu quả cho đến nay:
Bước 3
Tải hình ảnh tòa nhà cổ vào Photoshop, chọn phần dưới đây từ các cổ phiếu:
Sao chép và dán các lựa chọn để tài liệu của chúng tôi, đặt nó ở phía bên trái của chiến binh như hình dưới đây:
Tôi sử dụng một số Crack Brushes để tạo / nứt tác dụng bức tường, phá này trên các tòa nhà:
Áp dụng các lớp điều chỉnh sau khi cắt mặt nạ trên đầu trang của lớp xây dựng:
Đen và trắng
Levels
Curves
và đây là hiệu quả cho đến nay:
Nhóm tất cả các lớp liên quan đến việc xây dựng thành một thư mục lớp. Duplicate nhóm lớp này, và chọn nhóm lớp dupcliated và nhấn Ctrl + T, chọn "Flip Horizontal":
Di chuyển nhóm này layer đã sao chép vào phía bên phải của khung như hình dưới đây:
Sử dụng một cục tẩy mềm, loại bỏ một phần của tòa nhà bên phải để làm cho nó trông khác nhau cho một bên trái:
bước 4
Load "Rock Cổ 2" lên và chọn mũi của đá:
Đặt lựa chọn của bạn vào Photoshop và sử dụng các công cụ chuyển đổi miễn phí để xoay nó, và sử dụng một cục tẩy mềm để phai cạnh của nó và pha trộn nó với mặt đất và tòa nhà:
Áp dụng các lớp điều chỉnh sau khi cắt mặt nạ cho lớp đá này:
Đen và trắng
Levels
Layer mask trên layer hiệu chỉnh mức độ:
Nhóm tất cả các lớp liên quan đến những tảng đá với nhau, sao chép nhóm này và lật nó theo chiều ngang. Di chuyển nó sang bên phải:
bước 5
Chúng tôi sẽ cung cấp cho các chiến binh một đồng sói. Tải hình ảnh cổ sói vào Photoshop, sao chép nó ra và đặt nó lên tảng đá bên trái:
Áp dụng các lớp điều chỉnh sau khi clipping mask cho layer Wolf:
Đen và trắng
Levels
và đây là hiệu quả cho đến nay:
bước 6
Tải các cổ lửa vào Photoshop và chọn khu vực sau đây:
Đính kèm các lựa chọn đối với cơ thể và rìu của mô hình - sử dụng miễn phí công cụ chuyển đổi để điều chỉnh hình dạng của ngọn lửa:
Đính kèm một mảnh lửa vào tòa nhà bên phải và làm cho nó trông giống như nó phun trào từ cửa sổ:
bước 7
Tôi quyết định thêm một số hạt bay xung quanh khung hình. Sử dụng một bàn chải hạt để vẽ một vài hạt như hình dưới đây:
Sử dụng các bộ lọc Motion Blur với các thiết lập sau đây về hạt này bạn chỉ cần sơn:
Và đây là hiệu ứng bạn sẽ có:
Lặp lại quá trình này ở trên và thêm hạt nhiều hơn xung quanh khung hình:

bước 8
Trong bước cuối cùng này, tôi quyết định để cho các bức ảnh thao tác một hiệu ứng "Rusty". Tôi làm phẳng các lớp, và nhân đôi layer background, áp dụng các "Edges có dấu" sau bộ lọc cho lớp trùng lặp:
Tôi thêm layer mask sau đây để các lớp trùng lặp để ẩn các cạnh hiệu ứng bộ lọc có dấu trong một số khu vực:


và điều này là hiệu quả cho đến nay:

Tôi tiếp tục áp dụng một vài lớp điều chỉnh để thêm màu sắc cho thiết kế của chúng tôi, đây là kết quả cuối cùng của tôi:
Hy vọng bạn sẽ thích nó và thấy nó hữu ích!
Nguồn: psdvault.com.

EmoticonEmoticon