Trong bài này mình sẽ hướng dẩn các bạn làm sao cho bức ảnh có một cái nhìn độc đáo hơn với hiệu ứng khói đa màu sắc. Đây là một cách tuyệt vời để tăng cường giao diện của hình ảnh với một nền tối. Hơn hết là để hoàn thành thứ này chúng ta chỉ mất 2 phút.
Bước 1:
Bắt đầu bằng cách mở bất kỳ bức ảnh bạn muốn thao tác trong Photoshop. Với hiệu ứng này tốt nhất bạn nên chọn các đối tượng bị cô lập trên nền đen như hình ảnh dưới đây mà tôi tạo ra với Smoke brushes.

Bước 2
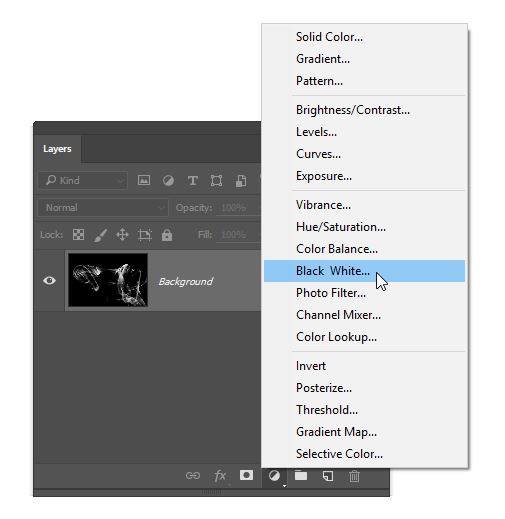
Để bắt đầu, mình sẽ định dạng lại hình ảnh. Bước này chỉ cần thiết nếu hình ảnh của bạn không phải là dạng black & white. Trong bảng Layer, nhấp vào nút New Adjustment Layer sau đó chọn Black White.

Bước 3:
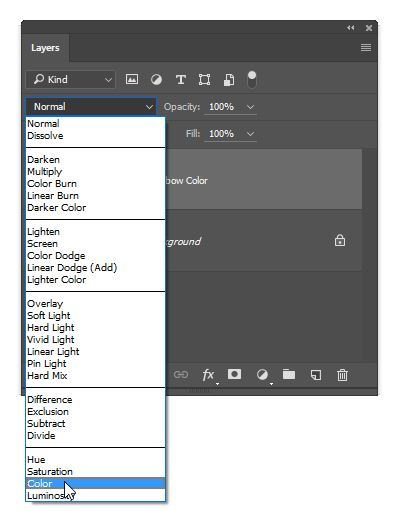
Bây giờ chúng ta sẽ tạo một layer mới. Đây là layer mà chúng ta sẽ sơn các màu sắc lên. Nhấn vào nút New Layer trong bảng Layer. Đổi tên layer này là “Rainbow Color“. Thay đổi blending mode là Color.

Bước 4
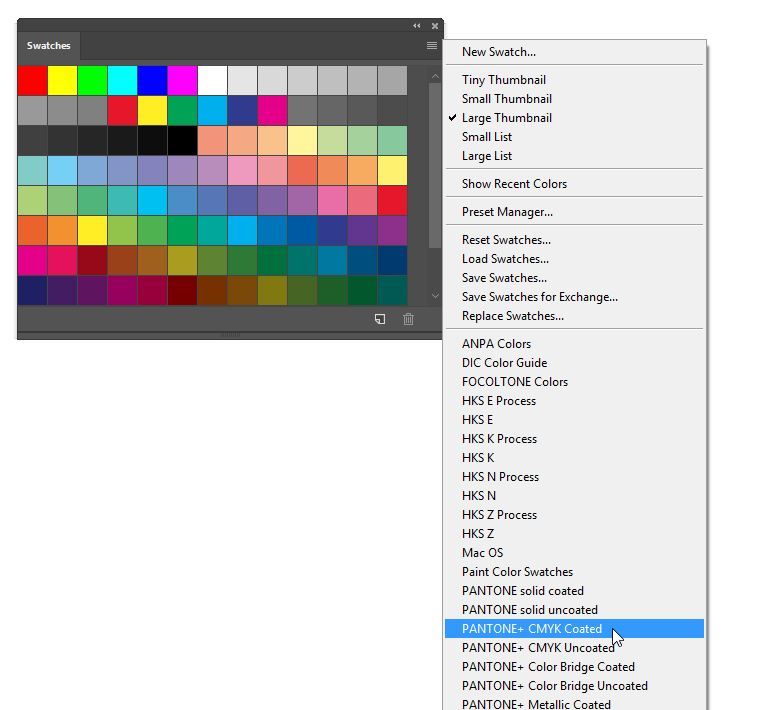
Các màu cơ bản mà mình sẽ sử dụng là màu vàng, đỏ tươi và lục lam. Trước khi chúng ta bắt đầu vẽ, chúng ta sẽ sử dụng Swatches để mình có thể chọn ba màu sắc. Vào Swatches Palette (Window> Swatches), click vào menu bảng điều khiển (trên cùng bên phải) sau đó chọn bất kỳ CMYK swatches.

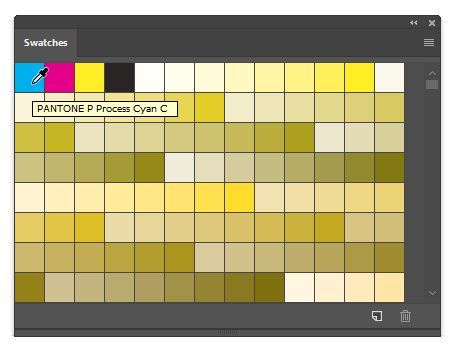
Bảng swatch của bạn bây giờ sẽ có màu vàng, đỏ tươi và lục lam là ba màu đầu tiên. Bây giờ bạn có thể chọn một trong ba màu sắc cho làn khói của mình.

Bước 5
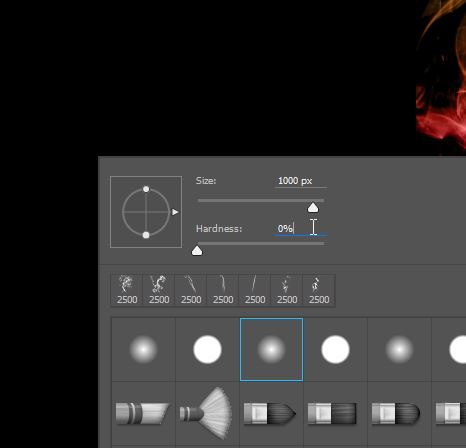
Chọn Brush. Click chuột phải vào hình ảnh và các tùy chọn Brush sẽ xuất hiện. Chọn một brush tròn với hardness là 0%. Thiết lập như hình.

Bước 6:
Bắt đầu bằng cách chọn một trong các màu vàng, đỏ tươi, hoặc xanh lá từ Swatches Palette và sơn bất cứ nơi nào trong hình ảnh mà bạn muốn với kích thước brush lớn. Bạn có thể điều chỉnh kích thước của brush theo ý của mình tùy thích. Chọn các màu sắc khác nhau để vẽ phần còn lại của hình ảnh. Sau đó bạn có thể thiết lập Opacity là 50% và tiếp tục vẽ cho đến khi bạn nhận được kết quả bạn muốn. ( Nếu không hiểu có thể xem video)
Hoàn thành sản phẩm

Đó là bài hướng dẫn. Hi vọng bạn sẽ thích và thấy nó hữu ích!
Nguồn: drawvn.net


EmoticonEmoticon